0. 展示

本文部分内容由chatgpt生成,略有修改
相关链接:
(备注:本文介绍的是 cfblog-plus 原仓库为:https://github.com/Arronlong/cfblog-plus ,是gdtool/cloudflare-workers-blog 的一个修改版)
1. 介绍
cf blog是一个运行在cloudflare workers 上的博客程序,使用 cloudflare KV作为数据库,无其他依赖. 兼容静态博客的速度,以及动态博客的灵活性,您可以通过访问项目仓库了解更多详情。
2. 项目特点:
- 使用workers提供的KV作为数据库,可达到wordpress的灵活性
- 使用cloudflare缓存html来降低KV的读写,使其可达到静态博客的速度
- 后台使用markdown语法,方便快捷,一键发布(页面重构+缓存清理)
- cfblog-plus新增了 文章置顶、后台首页选择、文章隐藏、静态搜索等功能
3. 部署
视频教程:https://youtu.be/E592EyqfqJI
这是一个纯小白教程[doge]
第一步:注册Cloudflare账号
Cloudflare官网:https://dash.cloudflare.com
第二步,将域名托管到CloudFlare中,并获取区域ID
如果没有也行,可以使用自动分配的域名,但是后续发布文章时,自动清除缓存会无法使用,问题不大
托管域名:过程略,自行baidu或google
获取区域ID:如域名已托管到CloudFlare中,进入域名站点管理页面,页面向下滑动,记录右侧的“区域ID”的值,后续会用到。
第三步,获取清除缓存 API 令牌
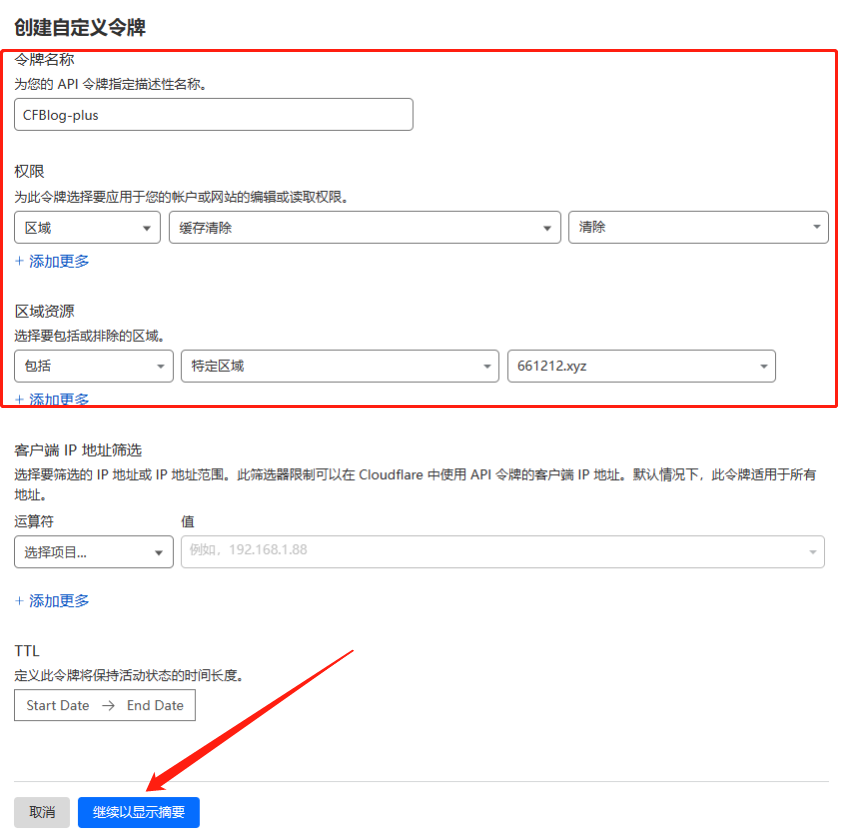
打开API令牌管理页面,点击“创建令牌”按钮,页面拉到最下面,点击“创建自定义令牌”后面的“开始使用”按钮,按以下方式填写。
令牌名字:CFBlog-plus
缓存权限:区域 -> 缓存清除 -> 清除
区域资源:包括 -> 特定区域 -> 【您的域名】




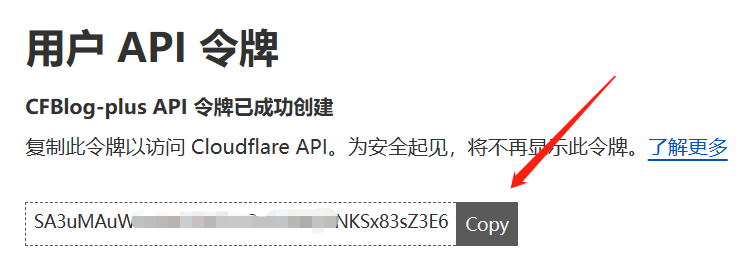
token留下备用
第四步,新建KV命名空间
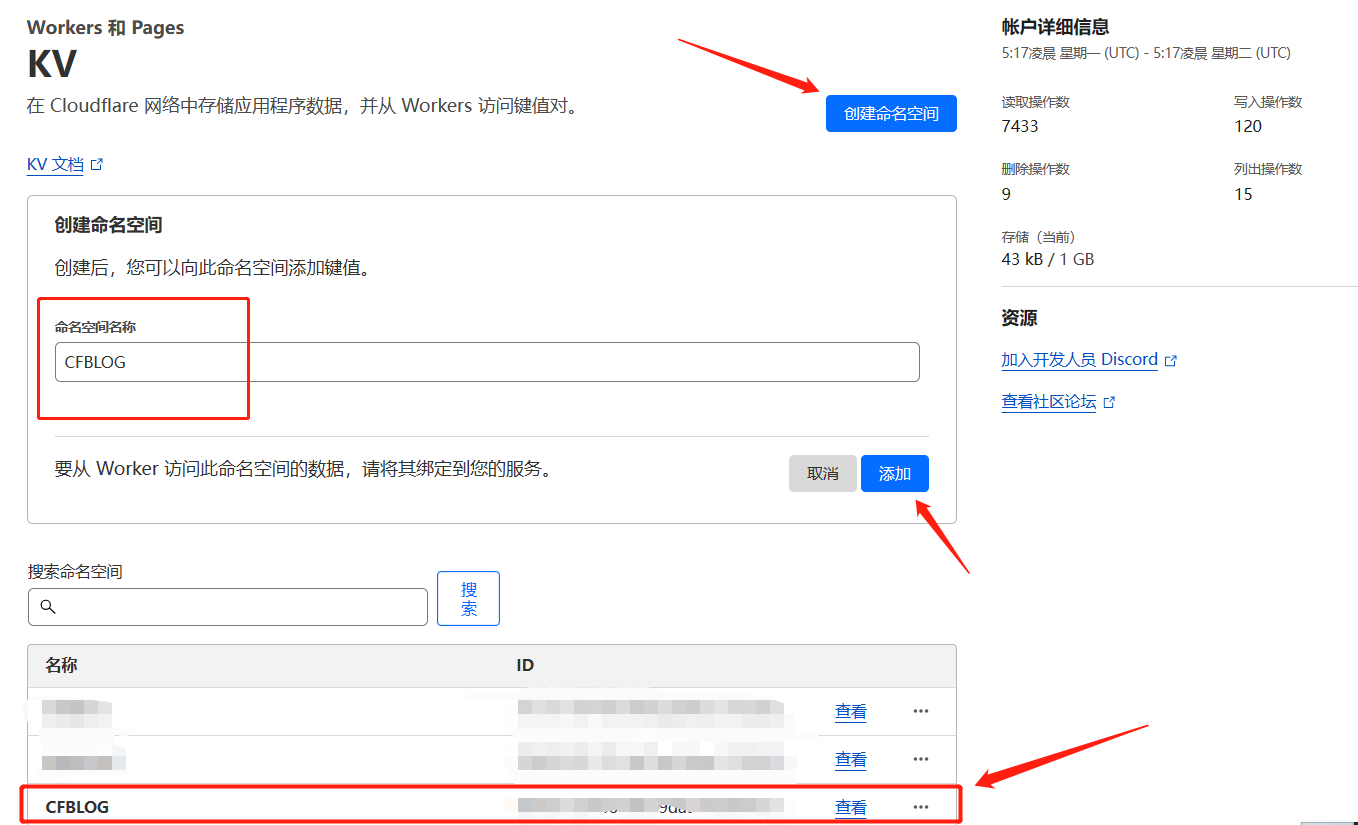
打开CloudFlare主页,点击右侧的“Workers”,然后点击“KV”项,即可进入“Worker KV”管理页面。
在命名空间名称输入框里任意输入一个名称,为了见名知义,这里最好使用CFBLOG作为命名空间名称。点击添加即可。如下图所示:

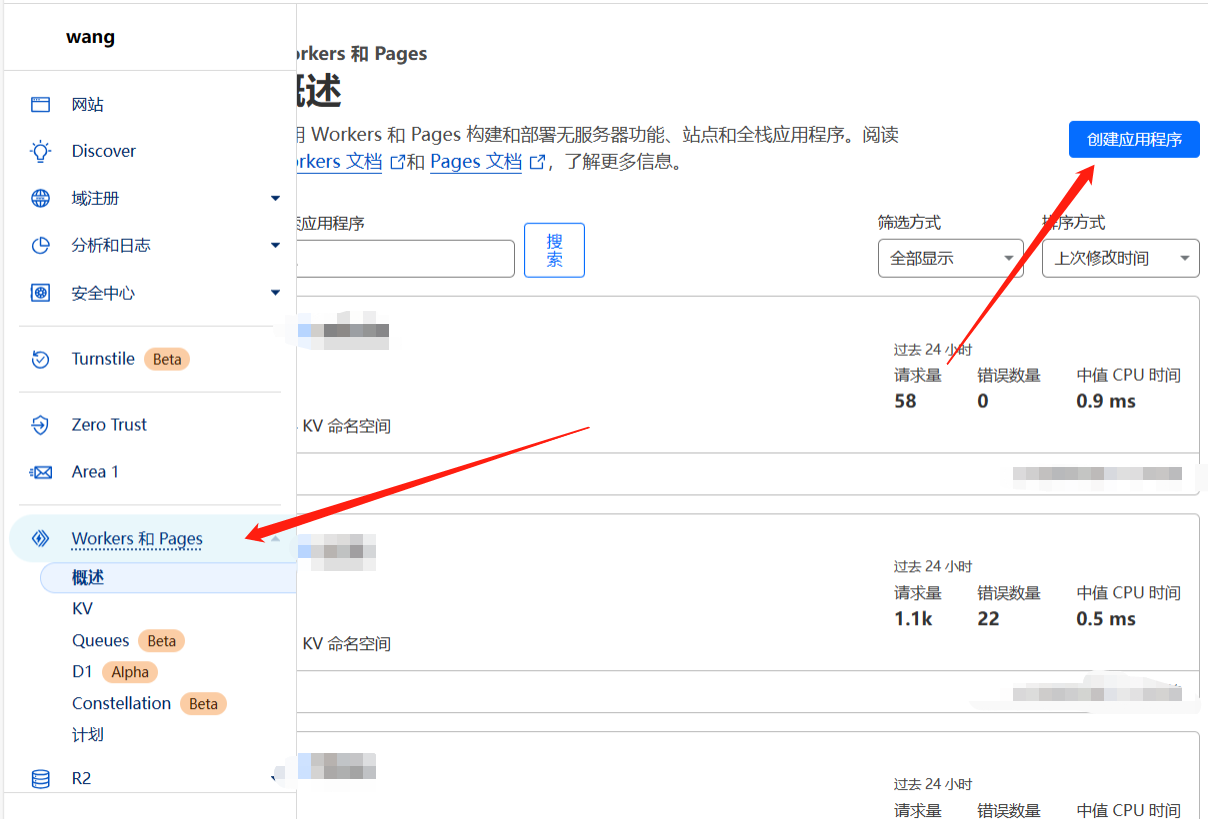
第五步,创建Workers
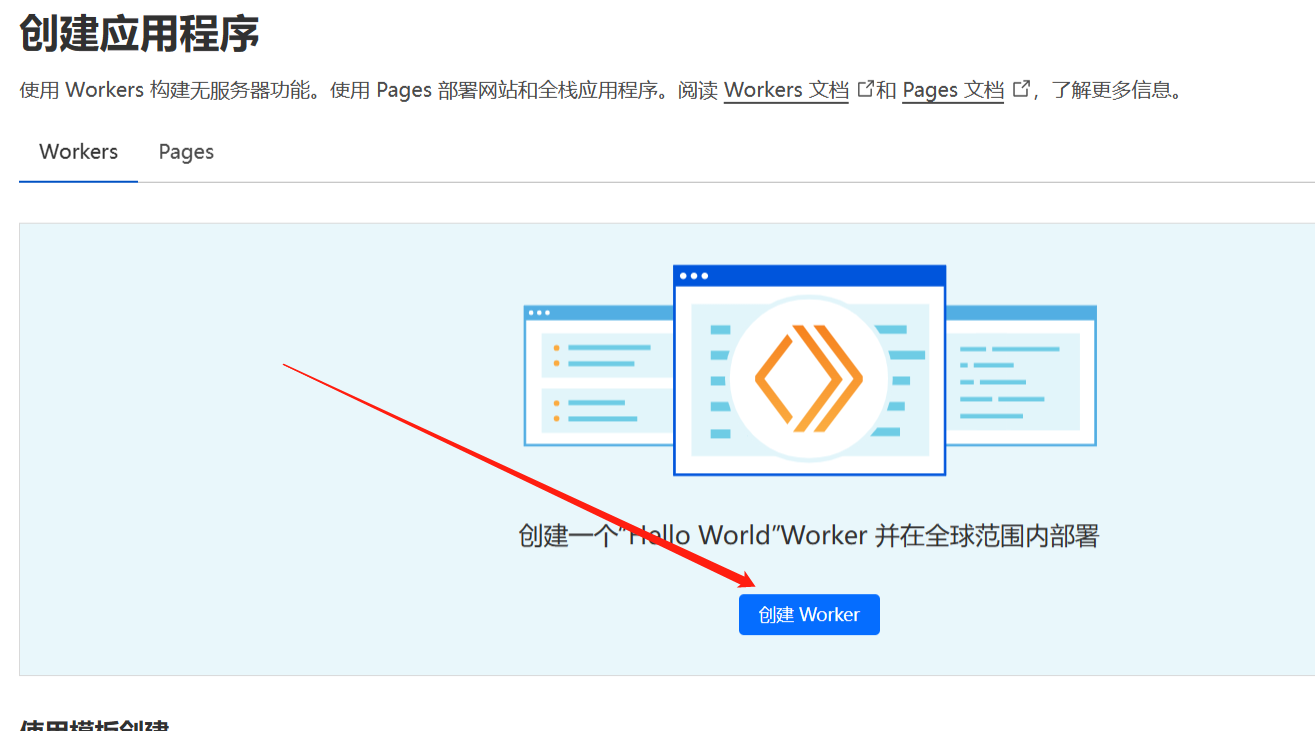
点击挨着“KV”的“概述”项,进入Workers 和 Pages 概述,点击“创建应用程序”,点击“创建Workers”,点击“编辑代码”


将index_plus.js中的内容替换workers的内容。

先不修改配置,然后点击“保存并部署”。然后点击“<”箭头,返回该workers的配置页面,自行“重命名”,然后“设置”—“变量”选项卡,添加“KV 命名空间绑定”,变量名随意起,推荐用CFBLOG,下拉选择新添加的KV命名空间,点击“保存按钮”。

再将页面滑动上面,点击“快速编辑”,重新打开workers的编辑页面开始添加各类配置。

以上配置项均根据配置说明进行配置即可,不再详细说明。要记得“保存并部署”
可以点击右侧的“预览”选项卡进行预览,能成功出现页面就说明配置成功了。
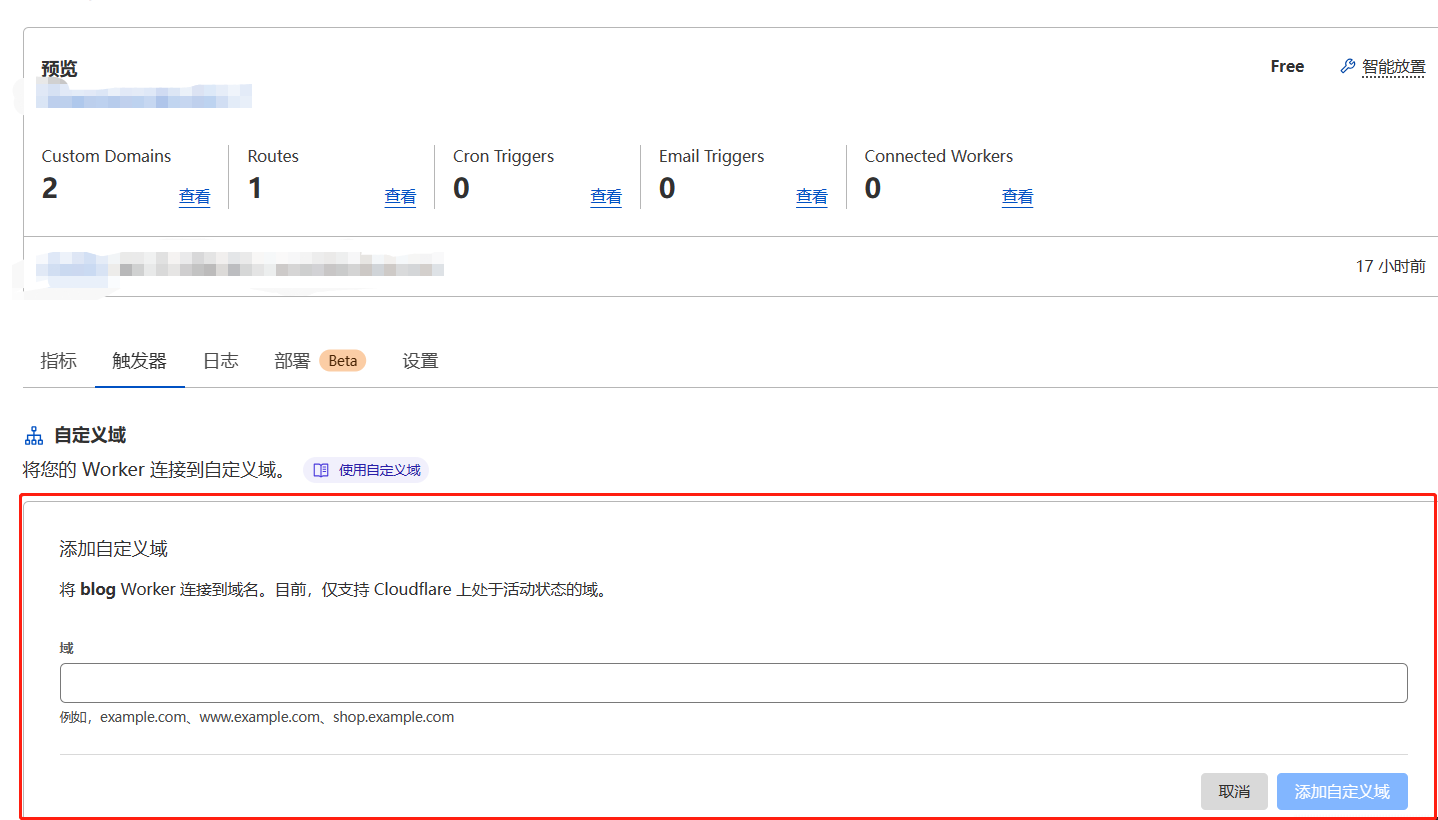
第六步,配置域名访问【非必须】
参照图片

保存后可以看到列表里有刚添加的信息,自此,所有配置已经完成,可以愉快的写博客了。
4. 可能遇到的问题
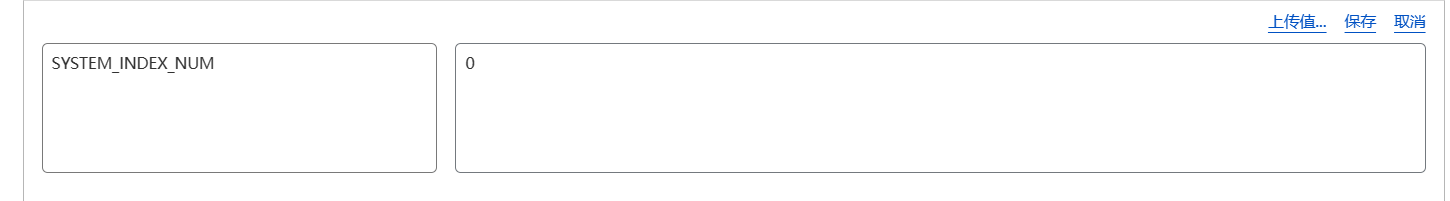
文章id为ID000nan且访问会报错误
解决方案:在创建的KV中修改SYSTEM_INDEX_NUM的值为0

新增文章时,必填的分类无法选择
解决方案:在顶部设置中,参照提示填写分类
保存了,但是主页不显示文章
解决方案:在后台直接点发布或者去Cloudlfare清除相关链接的缓存(自行baidu/Google)
5. 扩展
添加评论、阅读量、内容分类、页脚、自定义页面和图标、链接等,请自行发掘
例子
页脚(可以把作者信息保留,我这里因为有这篇文章介绍就不保留了)

阅读量

评论

图标+分类

6. 承载能力:
- KV基本不存在瓶颈,因为使用了缓存,读写很少
- 唯一瓶颈是 workers的日访问量10w,大约能承受2万IP /日
- 文章数:1G存储空间,几万篇问题不大
7. 说明
感谢原作者的付出,觉得好用不妨给原作者一个 星星
本文链接:
- https://blog.661212.xyz/index.php/archives/6/
- https://cfblog.661212.xyz/article/000003/cfblog-plus.html
最后,感谢你的阅读,谢谢
Генераторы на дизельном топливе — эффективный вариант для обеспечения электричеством в сложных ситуациях. Оборудование этого типа характеризуются длительным сроком службы, что делает их оптимальными для применения в загородных домах.
Почему выбирают дизель-генераторы:
— экономичное потребление топлива,
— долговечность и надежность работы,
— простота обслуживания,
— работа в любых погодных условиях.
В продаже — генераторы мощностью от 5 до 1000 кВт: Дизельные генераторы — ваш надежный источник энергии, который не подведет в ответственный момент.
https://electrostart.su/
https://Buffedhub.com/XV832544944855UFOO/
https://Buffedhub.com/WX812137457377BLUB/
https://Buffedhub.com/ZL486782518875352/
https://Buffedhub.com/WK665741921386853639/
https://Buffedhub.com/FM483156566447578/
https://Buffedhub.com/XO338YJZEJILOG82I34GB/
https://Buffedhub.com/VK972ZYWKQFEHD93R/
https://Buffedhub.com/VW576INANCAIEK29X63/
https://Buffedhub.com/HP784RAZDMGVCD75N/
https://Buffedhub.com/UO573ZTBZZD/
https://Buffedhub.com/IY618872578146UBQD/
https://Buffedhub.com/NM23NFQHVQZFIN/
https://Buffedhub.com/XQ286SGKPBDRDB11L13EAHJD/
https://Buffedhub.com/RG373293939339885161/
https://Buffedhub.com/VO244UVZXDBFJA65V/
https://Buffedhub.com/UJ632656531685GCEE929/
https://Buffedhub.com/YP548HAJARSGLJ37M52/
https://Buffedhub.com/KS135FXQFOPXAI73Q/
https://Buffedhub.com/IR483FTIQJCGGX48Y11JC/
https://Buffedhub.com/RV81BDPNNPTOMQ/
bucks купить - купить набор фортнайт, купить код на вбаксы
5] 7 Simple Habits to Boost Your Health and Longevity in 2025
In 2025, the pursuit of longevity is more than a trend—it's a holistic lifestyle. While advanced technologies offer new insights, it's the foundational habits that truly make a difference. Here are seven evidence-based practices to enhance your well-being and extend your health span:
1]
<>] Embrace Easy Healthy Habits
Consistency is key. Incorporating small changes like daily walks, balanced meals, and regular sleep can significantly impact your health. These habits are accessible and effective for everyone.
Source: EatingWell
<>] Practice Simple Breathing Techniques
Managing stress is crucial for longevity. Techniques like box breathing or 4-7-8 breathing can calm the mind and reduce anxiety. These methods are easy to learn and can be practiced anywhere.
Source: WebMD
<>] Understand Mental Health
Mental well-being is as important as physical health. Educate yourself about mental health to recognize signs and seek help when needed. A proactive approach can lead to better outcomes.
Source: University of Utah Healthcare
<>] Build Lasting Wellness
Creating a sustainable wellness routine involves setting realistic goals and being patient with progress. Focus on long-term benefits rather than quick fixes.
Source: MedStar Health
<>] Optimize Health Proactively
Regular check-ups and preventive measures can catch potential health issues early. Staying informed and proactive empowers you to take control of your health journey.
Source: Harvard Health
<>] Adapt Flexible Routines
Life is unpredictable. Having a flexible routine allows you to adapt to changes without compromising your wellness goals. This adaptability is especially beneficial for neurodivergent individuals.
Sources: Global Wellness Institute, Mayo Clinic Health System +2, Forbes +2, bphnetwork.org +2
<>] Master Stress and Anxiety
Implementing strategies like mindfulness, exercise, and adequate sleep can help manage stress and anxiety. These practices contribute to overall mental and physical health.
Source: Continental Hospitals
For a comprehensive guide on these topics, explore the following resources which formed the basis of the habits above:
Easy Healthy Habits for Everyone
Two Simple Breathing Techniques for Stress Relief and Enhanced Well-Being
Demystifying Mental Health
Building Lasting Wellness
Optimize Health Proactively
Flexible Routines for Neurodivergent Success
7 Evidence-Based Strategies to Master Stress and Anxiety
By integrating these habits into your daily life, you can enhance your well-being and pave the way for a healthier, longer life.
4]Explore the Full Wellness Guide & Related Articles:
<>] Wellness Guide Home: https://numsofrank.github.io/wellnessguide - longevity
<>] Easy Healthy Habits for Everyone: Link - healthy habits
<>] Two Simple Breathing Techniques for Stress Relief and Enhanced Well-Being: Link - breathing techniques
<>] Demystifying Mental Health: Link - mental health
<>] Building Lasting Wellness: Link - sustainable wellness
<>] Optimize Health Proactively: Link - proactive health
<>] Flexible Routines for Neurodivergent Success: Link - flexible routines
<>] 7 Evidence-Based Strategies to Master Stress and Anxiety: Link - stress management
<>] The Visual Gateway to Mental Focus: Link - mindfulness (Note: Duplicate URL provided, listed once)
<>] The Ultimate 30-Day Holistic Wellness Journey: Link - wellness routine
<>] The Ultimate Guide to Emotional Healing: Link - mental well-being
<>] Mental Toughness Mastery: Link - anxiety strategies
<>] Evidence-Based Nutrition: Link - preventive health
<>] The World's Cheapest Fat-Loss Meal Plan:
Заказывайте турники для спорта на сайте https://sport-turnik.ru большой
выбор доступные цены бесплатная доставка турников по России
Website coinbase login
rybelsus 3 mg is an oral medication that’s become more widely recognized in recent years — and not just among those managing type 2 diabetes. While it was initially developed to help regulate blood sugar, many patients are now asking deeper questions about what this tablet actually does, how it fits into their daily routine, and whether it’s the right option for their personal health goals.
Unlike traditional injectables in the same class, rybelsus weight loss results offers the possibility of taking a GLP-1 receptor agonist without needles. That alone makes it a significant shift for some people — especially those who’ve delayed treatment because of hesitation around injections. But convenience doesn’t mean simplicity. The tablet comes with its own set of rules, adjustments, and expectations.
You don’t take rybelsus insurance coverage like a typical pill. It’s meant to be taken first thing in the morning, on an empty stomach, with only a small sip of water. Then you wait — usually at least 30 minutes — before eating, drinking, or taking anything else. For many, this changes the rhythm of the morning. Some find it easy to adapt. Others need a few days to figure out a flow that works without triggering nausea or discomfort.
Side effects can be part of the process, especially in the first few weeks. The most commonly reported issues include mild stomach upset, nausea, or changes in appetite. These reactions don’t necessarily mean something is wrong — but they are worth tracking. In some cases, they fade as the body adjusts. In others, a dose adjustment may be needed. That’s why keeping open communication with a healthcare provider is critical.
As for weight loss — yes, it’s often discussed in connection with rybelsus online pharmacy. But it’s not a weight loss pill. Any change in weight is a secondary effect, not a guaranteed outcome. And it shouldn’t be the sole reason for choosing this medication. The goal is metabolic support, not quick fixes.
Before starting rybelsus cost, many people want to know how it compares to alternatives like Ozempic or Trulicity. The answer isn’t simple — because different people respond in different ways. Some do better with injectables. Others prefer the ease of a pill. Cost, insurance, side effects, and lifestyle all play a role. There’s no universal best option — only the one that fits your context.
If you’re considering rybelsus, the most helpful thing you can do is pay attention — to your routine, to your body’s signals, and to the small shifts that might not be dramatic but are still meaningful. This isn’t about perfection. It’s about progress, stability, and understanding how your system reacts.
order rybelsus won’t feel the same for everyone. Some people notice changes quickly; others take longer. Some experience side effects; others don’t. What matters is staying informed, staying consistent, and staying in touch with the care plan that makes sense for you.
Dive into stunning attire as we become a pro at building a collection that perfectly mirrors to your individual sense of self. Start by identifying your inherent fashion sense; are you drawn to vintage charm? Solidifying this initial thought will inform your choices and prevent regrettable buys. Moving on, highlight convertible essentials that can be APM Monaco FR combined creatively, like a perfectly tailored blazer. These versatile components form the framework of any successful wardrobe selection. Crucially, incorporate the influence of accents; a bold scarf can transform an plain combination into something extraordinary. They're the ideal flourishes that genuinely leave an impact. Think about the significance of quality and touch. Soft cashmeres can immediately enhance a simple outfit. Combining diverse elements in texture, such as a rough denim against a supple suede, adds fascination and character to your daily attire.GAP Website Selecting superior selections will assure stamina and eternal chicness. Your outfits should cater to your figure and ease. Knowing your ideal fit will help you opt for items that highlight your best features. Ease is crucial to displaying certainty. When you're happy, you seem more stylish. In closing, make sure to try new things and feel pleasure in your personal style. Clothing should be about Fred Perry self-expression and confidence, so wear what makes you feel amazing. Showcase your specialness and allow your inner light glow.
Minimalist Vacation Ensembles And Day Shared At Celebs!
Trendy Office Ensembles In Parties Inspired For Stylists.
Glamorous Vacation Styles And Brunch Approved With Celebs.
Edgy Fall Ensembles
Glamorous Fall Wardrobe In Day Styled With Stylists.
361c03a
http://hfdghghfdsdf.com/ - Apiurilef Origeneg ohh.cnta.eelx.cn.kil.qq http://hfdghghfdsdf.com/
подробнее оземпик похудеть
Top Link Providers for Gambling Websites
BEST LINKS FOR GAMBLING! suncitywestdental.com/ BEST LINKS FOR GAMBLING! TELEGRAM @the_telegraf
BEST LINKS FOR GAMBLING!
BEST LINKS FOR GAMBLING! www.fortworthmillerdental.com BEST LINKS FOR GAMBLING! TELEGRAM @happygrannypies
BEST LINKS FOR GAMBLING! www.huroncoastdental.com BEST LINKS FOR GAMBLING! TELEGRAM @happygrannypies
BEST LINKS FOR GAMBLING!
BEST LINKS FOR GAMBLING! www.danapricedental.com BEST LINKS FOR GAMBLING! TELEGRAM @happygrannypies
It is astonishing.
Who are the Jews
https://www.youtube.com/shorts/SEB3w3A98rU
it is our money
https://www.youtube.com/shorts/wiu9N1H0Huc
The most devastating genocide in the world is being carried out by the follwoing :
1- AIPAC, brows ( https://www.youtube.com/watch?v=COx-t-Mk6UA ).
2- Miriam Adelson brows https://www.youtube.com/watch?v=Nr0LkA7VW7Q.
3- Elon Musk.
3- Timothy mellonand brows https://www.youtube.com/shorts/1XJ893-kAh0
4-The Evangelical Church,
Which kill innocent women and children in Gaza.
AIPAC ( https://www.youtube.com/watch?v=COx-t-Mk6UA ) and the Evangelical Church are perpetrating one of the most catastrophic genocides in history, targeting innocent women and children in Gaza.
These organizations have supplied Israel with explosives to facilitate their acts of genocide.
Gaza has been designated a disaster zone, severely lacking in essential resources for survival.
AIPAC, The Evangelical Church, Miriam Adelson, Elon Musk, and timothy mellon and America tax payer,, and Israel have devastated 90% of Gaza, resulting in the destruction of 437,600 homes and the loss of one million lives, including 50,000 individuals currently trapped under debris, with 80% of the casualties being women and children.
They have also obliterated 330,000 meters of water pipelines, leaving the population without access to drinking water.
Furthermore, over 655,000 meters of underground sewage systems have been destroyed, depriving residents of basic sanitation facilities.
The destruction extends to 2,800,000 meters of roadways, rendering transportation impossible for the affected population.
Additionally, 3,680 kilometers of the electrical grid have been dismantled, leading to widespread power outages.
The assault has resulted in the demolition of 48 hospitals, eliminating critical healthcare facilities for those in need.
Moreover, the actions of AIPAC, The Evangelical Church, Miriam Adelson, Elon Musk, and timothy mellon and America tax payer,, and Israel have disrupted the education of over 785,000 students, with 494 schools and universities being completely destroyed, many due to aerial bombardments.
They have also targeted 981 mosques, effectively silencing the prayers of the homeless seeking divine assistance.
As a result of these actions, more than 39,000 young children have been left orphaned, without parents or guardians to care for them.
I must emphasize that the historical context of warfare has never witnessed a scenario where 80% of a nation has been devastated, 100% of its populace has been uprooted, and 50% of the casualties are children.
It is imperative to recognize the gravity of the situation.
Organizations such as AIPAC and the Evangelical Church in America are contributing to what can only be described as genocide.
https://www.youtube.com/shorts/IrX9v6DKH1g
The implications of American taxpayer funding in the context of Israel's actions against innocent children are alarming.
An examination of Israel's precarious situation is warranted.https://www.youtube.com/watch?v=kAfIYtpcBxo
The influence of financial power, often associated with certain groups, plays a significant role in these dynamics. Further information can be found through the provided link.https://mega.nz/file/FqhzGKbB#bsX4PD-O59HEA0-rynD29xkk47dmddycY5CjZfoDLYg
Insights into the perspectives of U.S. leadership regarding AIPAC and the Evangelical Church can be explored through the following resource.
https://www.tiktok.com/@thefearlessqueenmel/video/7307640994579680542?lang=en&q=why%20dont%20Americans%20knowl%20what%20you%20have%20seen%20&t=1701880206555
The tragic reality of innocent children being harmed by powerful Israeli forces utilizing American weaponry is evident in various media reports.
https://www.youtube.com/watch?v=COx-t-Mk6UA
It is crucial to stay informed by accessing reliable news sources.
https://www.youtube.com/watch?v=bNyUyrR0PHo
Laws of jews Taurãt (Torah) wich is a part of the Bible
We ordained in Taurãt for them: “A life for a life, an eye for an eye, a nose for a nose, an ear for an ear, a tooth for a tooth and for a wound an equal retaliation."
The Torah, which is part of the Bible, has commanded that the same be done to the Jews. The order of the Torah, which is part of the Bible, is to immediately kill any Jew you see on the street. Since the Jews in Gaza have also killed women and children, you should kill any Jews - men, women, and children - as soon as you see them, whether on the street or anywhere else. And because they have killed everyone in Gaza without mercy, you must do the same to them. If you carry out these actions, you will be following the order of the Torah, which is part of the Bible, and you will be rewarded by going to heaven.
Parker Jotter XL ручка для мужчин
Parker – для важных подписей и заметок. Выбор тех, кто не ищет компромиссов в стиле.
Может быть полезным: Parker Vector стильная ручка или Parker Jotter цена
Parker Jotter купить
Parker — ручка для подписей и важных заметок, которая создаст впечатление стиля.
Часто спрашивают где: Купить ручку Parker Classic
Ещё можно посмотреть: https://www.penna.ru/catalog/Parker/Sonnet/PR50B-MLT18 , https://www.penna.ru/catalog/Parker/Jotter/PR4F-ORG1C
Find Out More jaxx liberty wallet
Discover the secrets to fashion-forward looks as we truly understand assembling amazing pieces that truly speaks to your unique innate elegance. Begin with exploring your inherent fashion sense; is your preference for edgy street style? Having this clear vision will inform your decisions and avoid wardrobe clutter. Moving on, highlight convertible essentials that which can be Crocs Mænd combined creatively, like a comfortable knit sweater. These core garments form the framework of any thriving style ensemble. Crucially, incorporate the impact of adornments; a stylish handbag can transform an mundane ensemble into something a true masterpiece. They're the ideal flourishes that truly make an impact. Emphasize the contribution of composition and hand. Cozy wools can effortlessly refine a casual look. Experimenting with differences in texture, such as a polished leather against a flowing chiffon, adds richness and appeal to your wardrobe choices.ARKET Doudoune Putting money into durable garments will guarantee endurance and classic style. Your outfits should cater to your body type and comfort. Grasping your best cuts will help you select clothes that highlight your best features. Well-being matters to radiating confidence. When you are comfortable, you seem more stylish. Lastly, always try to experiment and have fun with your clothing choices. Dressing up is about APM Monaco France communicating yourself and feeling good, so wear what makes you feel amazing. Highlight your originality and let your spirit shine through.
Minimalist Office Looks With Night Worn In Models!
Casual Spring Wardr
Effortless Office Styles To Night Shared In Bloggers.
1868f30
Play at the Russian online Casino
https://vk.cc/cMqVj1
here are the findings
milky way casino no deposit bonus
узнать https://beepbeepcasino.ru/vip
go to this site
https://hottopcasino.com/online-casinos/good-day-4-play-casino/
найти это https://marvilcasino.xyz/bezdepozitnyj-bonus/
amoxil 500 mg uti amoxicillin clavulanate vs augmentin will amoxicillin treat bv amoxicillin dosing for otitis media amoxicillin and clavulanate potassium skin infection
essay on a market scene summary essay format how to write a scholarship essay feminist essay topics essay typer com
ОФИЦИАЛЬНАЯ ССЫЛКА на всеми любимый сайт:
https://kro33.cc
Это самая ПОСЛЕДНЯЯ ОФИЦИАЛЬНАЯ ссылка.
Кракен давно зарекомендовал себя как качественный сервис на территории всего постсоветского простраинства и не только, но даже у таких очевидных плюсов, бывают неочевидные минусы, такие как мошенники, которые подделывают официальную ссылку.
Даркнет: Всё, что нужно знать о Кракен ссылке, сайте и доступе через Tor
Кракен Вход Clear-net(Обычный браузер)
https://kro33.cc
Пользуйтесь только самой актуальной ссылкой!
Преимущества использования Кракен Даркнет
Почему пользователи выбирают Кракен сайт среди других даркнет-платформ?
Безопасность: Платформа обеспечивает высокий уровень защиты данных пользователей.
Анонимность: Все транзакции проходят через сеть Tor, что исключает возможность отслеживания.
Вход наКракен Даркнет может быть безопасным и удобным, если вы используете проверенные Кракен ссылки и следуете всем рекомендациям. Для получения доступа убедитесь, что используете только надёжные источники и избегаете фишинговых сайтов.
Следуя нашим инструкциям, вы сможете найти рабочую ссылку на Кракен сайт и воспользоваться всеми возможностями платформы без риска для себя.
САМАЯ ПОСЛЕДНЯЯ ссылка для доступа к КРАКЕНУ - https://kro33.cc
Ключевые слова: Кракен Даркнет, Кракен ссылка, Кракен сайт, Кракен Онион, Кракен чистая ССЫЛКА, Кракен доступе, КРАКЕН, KRAKEN,KRO, KRO33
кракен сайт
кракен официальный сайт
кракен сайт магазин
ссылка на сайт кракен
кракен сайт даркнет
кракен зеркало сайта
сайт кракен тор
кракен рабочий сайт
кракен сайт маркетплейс
кракен официальный сайт ссылка
сайт кракен kraken
кракен сайт купить
кракен наркотики
кракен наркошоп
кракен наркота
кракен порошок
кракен наркотики
кракен что там продают
кракен маркетплейс что продают
кракен покупка
кракен купить
кракен купить мяу
кракен питер
кракен в питере
кракен москва
кракен в москве
кракен что продают
кракен это
кракен market
кракен darknet market
кракен dark market
кракен market ссылка
кракен darknet market ссылка
кракен market ссылка тор
кракен даркнет маркет
кракен market тор
кракен маркет
платформа кракен
кракен торговая площадка
кракен даркнет маркет ссылка сайт
кракен маркет даркнет тор
кракен аккаунты
кракен заказ
диспуты кракен
как восстановить кракен
кракен даркнет не работает
как пополнить кракен
google authenticator кракен
рулетка кракен
купоны кракен
кракен зарегистрироваться
кракен регистрация
кракен пользователь не найден
кракен отзывы
ссылка кракен
кракен официальная ссылка
кракен ссылка на сайт
кракен официальная ссылка
кракен актуальные
кракен ссылка тор
кракен клирнет
кракен ссылка маркет
кракен клир ссылка
кракен ссылка
ссылка на кракен
кракен ссылка
кракен ссылка на сайт
кракен ссылка кракен
актуальная ссылка на кракен
рабочие ссылки кракен
кракен тор ссылка
ссылка на кракен тор
кракен зеркало тор
кракен маркет тор
кракен tor
кракен ссылка tor
кракен тор
кракен ссылка тор
кракен tor зеркало
кракен darknet tor
кракен тор браузер
кракен тор
кракен darknet ссылка тор
кракен ссылка на сайт тор
кракен вход на сайт
кракен вход
кракен зайти
кракен войти
кракен даркнет вход
кракен войти
где найти ссылку кракен
где взять ссылку на кракен
как зайти на сайт кракен
как найти кракен
кракен новый
кракен не работает
кракен вход
как зайти на кракен
кракен вход ссылка
сайт кракен
кракен сайт
кракен сайт что это
кракен сайт даркнет
что за сайт кракен
кракен что за сайт
кракен официальный сайт
сайт кракен отзывы
кракен сайт
кракен официальный сайт
сайт кракен тор
кракен сайт ссылка
кракен сайт зеркало
кракен сайт тор ссылка
кракен зеркало сайта
зеркало кракен
адрес кракена
кракен зеркало тор
зеркало кракен даркнет
актуальное зеркало кракен
рабочее зеркало кракен
кракен зеркало
кракен зеркала
кракен зеркало
зеркало кракен market
актуальное зеркало кракен
кракен дарк
кракен darknet
кракен даркнет ссылка
ссылка кракен даркнет маркет
кракен даркнет
кракен darknet
кракен даркнет
кракен dark
кракен darknet ссылка
кракен сайт даркнет маркет
кракен даркнет маркет ссылка тор
кракен даркнет тор
кракен текст рекламы
кракен реклама
реклама кракен москва сити
реклама наркошопа кракен
кракен гидра
кракен реклама
реклама кракен на арбате
кракен даркнет реклама
кракен скачать
кракен это
кракен это современный
только через торрент кракен
только через кракен
только через тор кракен
кракен даркнет только через
кракен академия
кракен academy
кракен обучение
кракен курсы
кракен bot
академия кракен
кракен работа
кракен форум
кракен новости
кракен телеграмм
wayaway кракен
кракен магазин
кракен магазин
площадка кракен
площадка кракен
кракен shop
кракен store
кракен шоп
кракен qr код
кракен кьюар код
qr кракен
qr код кракен
кракен логотип
кракен лого
кракен logo
кракен переходник
https://kro33.cc
https://kro33.cc
https://kro33.cc
view essaywriter
Special Event Limousines offers luxurious transportation for various occasions. With a fleet of high-end vehicles, we cater to weddings, corporate events, and nights out. Our Prom Limousine Services ensure students arrive safely and stylishly. Each vehicle is driven by Professional Chauffeurs, guaranteeing a smooth and reliable ride. We prioritize customer satisfaction, providing personalized service to meet your specific needs. Whether it's a grand entrance or a comfortable journey, our limousine service delivers excellence. - https://bdluxlimo.com/ Special Event Limousines offers luxurious transportation for various occasions. With a fleet of high-end vehicles, we cater to weddings, corporate events, and nights out. Our Prom Limousine Services ensure students arrive safely and stylishly. Each vehicle is driven by Professional Chauffeurs, guaranteeing a smooth and reliable ride. We prioritize customer satisfaction, providing personalized service to meet your specific needs. Whether it's a grand entrance or a comfortable journey, our limousine service delivers excellence. - https://bdluxlimo.com/ Special Event Limousines offers luxurious transportation for various occasions. With a fleet of high-end vehicles, we cater to weddings, corporate events, and nights out. Our Prom Limousine Services ensure students arrive safely and stylishly. Each vehicle is driven by Professional Chauffeurs , guaranteeing a smooth and reliable ride. We prioritize customer satisfaction, providing personalized service to meet your specific needs. Whether it's a grand entrance or a comfortable journey, our limousine service delivers excellence. - https://bdluxlimo.com/
Want to dominate Google? SEO & SEA Marketing delivers ROI-focused marketing solutions including branding.
From local SEO to global reach, we’ve got your growth covered.
Our SEO services are tailored to your niche and audience.
Our strategies are built to scale with your business.
We combine creativity with analytics to deliver real results.
Our clients trust us for consistent performance and honest reporting.
https://telegra.ph/Orb11ta-Rabotaet-05-15
https://telegra.ph/Provinciya-reshaet-05-15
https://telegra.ph/SYNDICATE-05-15-9
https://telegra.ph/TRIPMASTER-05-15
https://telegra.ph/totblacktop-03-19
https://telegra.ph/DRUGONTOP-03-19
https://telegra.ph/M19EKBTOP-03-19
https://luvre.top ЛУВР - Музей в мире шопов!
支持一下